
1对1定制服务,PC端+手机端+小程序多端应用
设计趋势:视觉阻挡文本
2017年11月27日浏览:
有些网站设计整体看起来给人的感觉很好,即使他们“无视”传统的经验或设计理论和原则。最近正当流行的一个新的设计趋势就展示了这种想法——用其他元素覆盖或阻碍设计中的一些文本。
这是一个有趣的趋势,因为它违背了我们通常在设计时所经常强调的——设计必须能够快速地与用户连接。
不用说,这是一个棘手的问题如果你想将这个技术有效的落实到你的设计中。但是,同样毫无疑问的是,如果你刚好在恰当的时机和位置使用好这项趋势的话,你的设计将会有惊人的效果和影响力。这里有一些关于该趋势的细分和一些想法,你可以在你的网站设计或平面设计中自己动手试试看。
1.简单的效果

如果你使用这项趋势通过设计中的其他元素将文本元素覆盖的话,那么最好设计中的其他一切视觉都必须是非常简单的,这样用户不会在太多的效果中迷失。
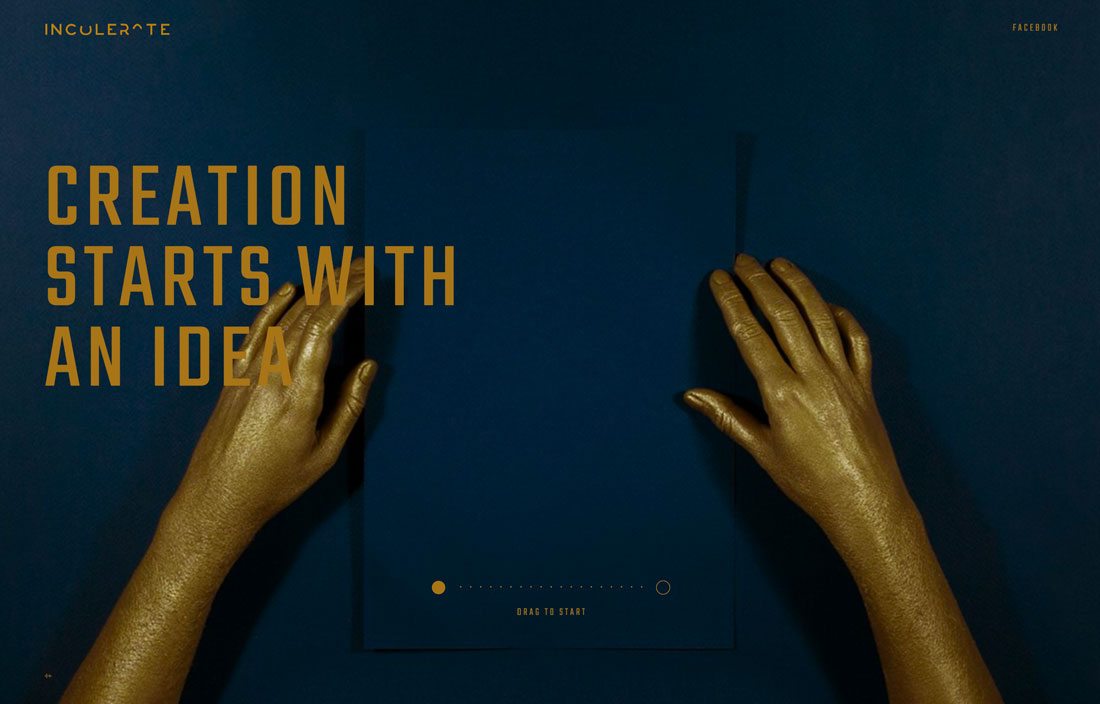
Root Studio做了一个很好的示范,用户的第一印象很容易被鲜艳的颜色和简单的长颈鹿动画所抓住,其中,你很容易注意到被遮盖了一部分的超大文本。这里需要注意的是,即使有些字母被阻挡,用户仍然可以横容易的辨识出屏幕上的单词是什么。由于字体的大小、字体类型的简单和遮盖元素的放置位置,使得这些字母仍然可读。
设计团队特别关注文字的遮盖问题,以保持“基调”的完整性,这是特定网站的品牌。在每一个响应的断点上,要尽量保证文本不会比其他任何文本更模糊(这正是其中许多设计功亏一篑的地方,它们在桌面版本的分辨率上看起来很棒,但是在其他小分辨率,比如移动端来说,文本太小,以至于在可读性上大打折扣。
2.三维层

添加一个三维的分层效果可以帮助元素从屏幕上脱颖而出,这样用户几乎可以感觉到他们可以伸手触摸它们。在某些情况下,文本可以充当背景元素。
只需确保文本的上一个图层不要遮盖太多的单词(或短语)。确保文本遮盖不会影响其他元素的放置而导致不必要的词,这一点非常重要。
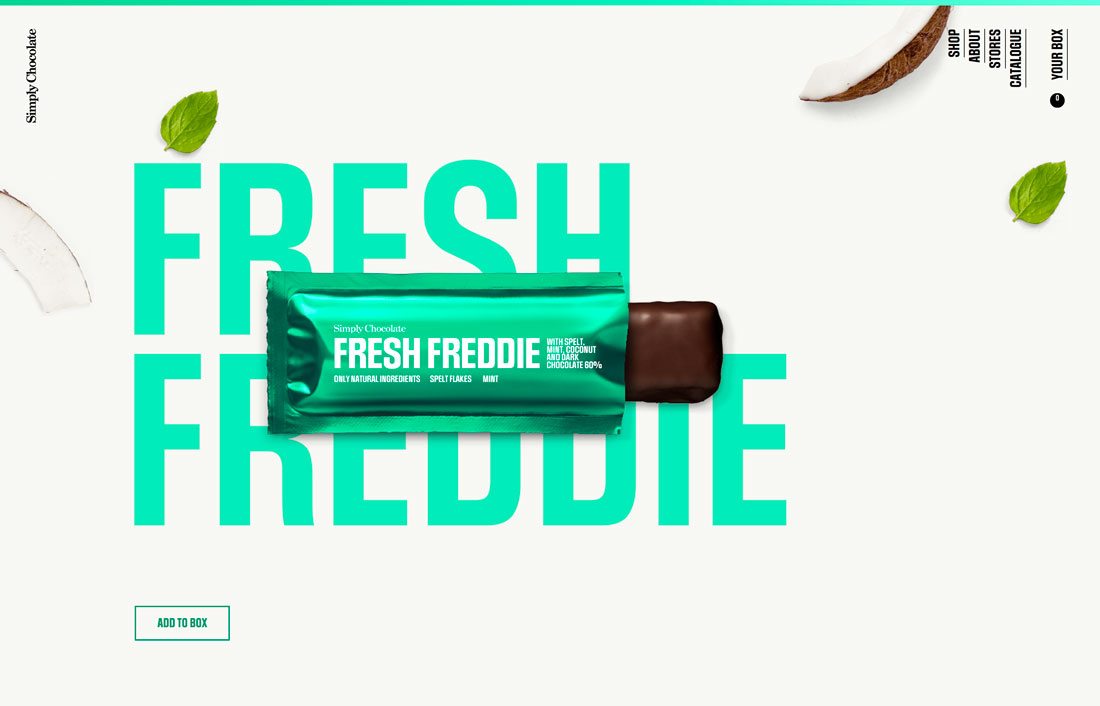
Simply Chocolate很好地利用了这种分层效果。它的工作原理主要是由于超大字体的组合,使用的是粗体字中的常用词,并在背景的文字层上使用了与糖果图片元素中的完全相同的单词,并且它的大小刚好。
这种处理使背景中的大字体更像是一个图形元素而不是一个可读的文本元素,这可以创造出一种新的对比和分层效果(你可能会发现自己正在不由自主的滚动各种不同口味的糖果,看看它们是如何以不同的方式产生效果的)。
3.忘掉空间(留白)规则

有时文字遮盖并不真正意义上的覆盖字母,而是在某个意义或维度上侵犯了原本属于文本层的空间。
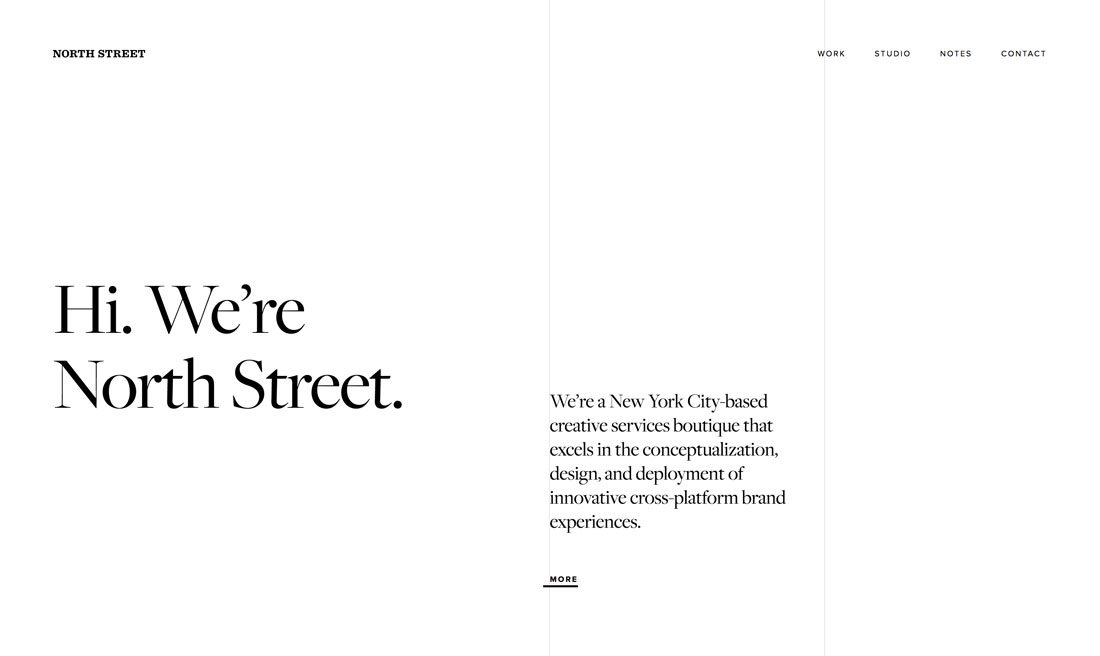
North Street在其网站的设计上打破了这项规则,但是打破并没有使设计的整体被破坏,并且在感觉上你也不会有杂乱或脱节的感觉。公司的描述文本正好与屏幕上的垂直规则相冲突(设计的其余部分使用这种区格化当前页面的美感)。
如果有人说他们将要使用这种方式,你可能会试图说服他们不要这么做,但改效果在上面的案例中却表现的很好。视觉的组成在整体上给人一种“轻”的感觉——由于大量的白色空间,他们在字体的选择上也足够大胆,使得尽管灰色的细线几乎落在整个背景中,并“侵犯”了原本属于文本的空间,你仍能阅读的很好,不会有不舒服的体验。
第二条灰色的线进一步分割导航中的文本,但大多数用户可能甚至不会注意到这个遮盖。
4.大字体Only

查看这里的所有示例,你可能会注意到一个它们都具备的共同主题——所有被阻挡的文字都相当大,并且使用的是简单的字体。
小字体通常不会给你足够的空间以一种有目的的方式来覆盖部分文字。如果你计划在你的设计中使用这个趋势的话,它应该在感觉上有意这么做的并且有意义。
遮盖小字体是非常困难的,在有目的的设计和可读性方面。这就是为什么这项技术目前更多的是于超大字体搭配的原因。
这些大的,通常是无衬线的字体,很容易被阅读,同时,往往具有中等宽度或者在“o”型区或“平台”区具有较大宽度的企图,使分层元素更容易实现。为了使这个概念发挥作用,你需要根据字母的形状,使用自己的概念。薄的或浓缩的样式通常不起作用,复杂的风格太难阅读。
5.使用小对比度的元素

有时遮挡文本的元素并不是位于文本之上的元素,而是文本元素与它周围的元素之间的关系。文本和背景元素之间缺乏对比也会导致文字被遮挡的效果。
同样,这可能是一个很难有效解决的概念。文本的本质就是方便阅读和识别,缺乏对比会使事情变得困难。
当与高度可读的文本配对时,低对比度文本元素在屏幕上反倒成了一种微妙的提醒。这些元素将在其他高对比度元素被注意和读取之后再被读取。
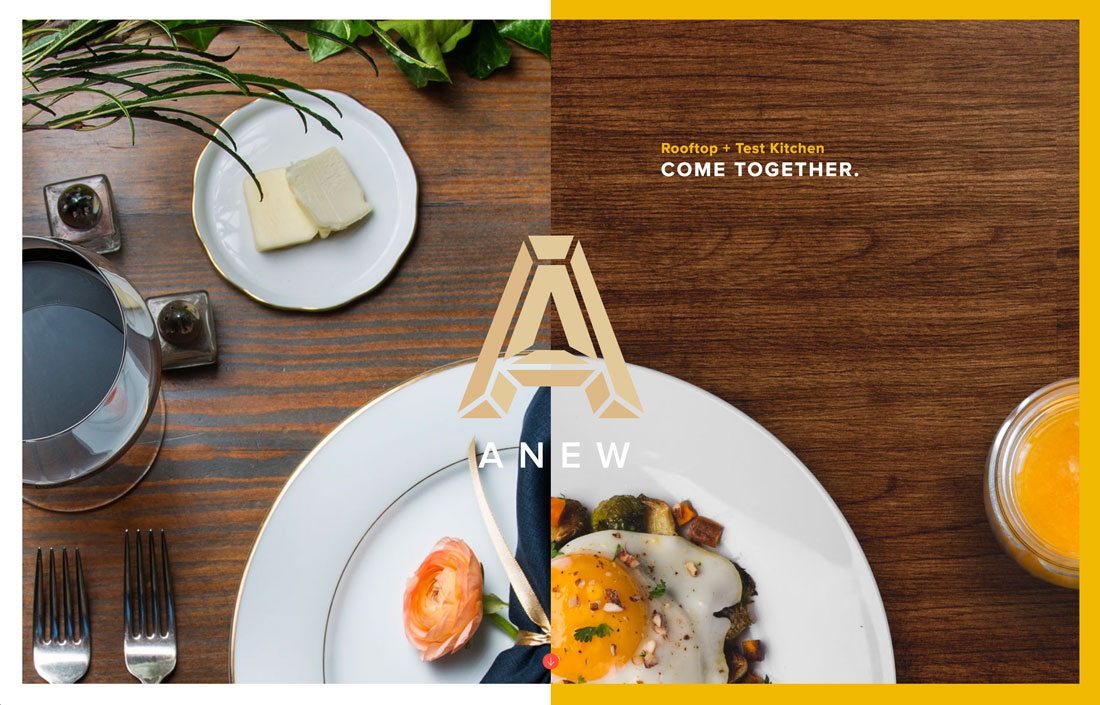
在上面Anew的网站设计中,对业务的描述比品牌更重要。这就是设计告诉用户的信息,通过对类型的处理。他们的关键词“屋顶+测试厨房”很容易被注意和阅读。而品牌名称“Anew”出现在一个低对比度并且位置偏下的品牌logo下。由于logo本身足够大,用户的视觉仍然能够被它所吸引,但在阅读和信息收集时,它并不是主要的焦点。
这种处理在这个空间中工作的部分原因是因为设计的内容。想想“Anew”一词与明亮的白色餐盘之间的共生关系,它让人感觉新鲜,不同,诱人。
总结
遮盖文字设计越来越流行。不久前,你很难在网上找到这种风格的东西(因为设计人员不必担心响应断点的问题),打印设计的使用更为一致。
只需注意用不完全可见的文本创建内容,确保这些话仍然是你打算说的意思。如果你对设计如何被察觉或阅读时有疑问,当使用遮盖文本时,考虑另一种选择,你一定不想让你的设计难以让用户理解。
友情链接: